The "rich-text" field
rich-text Type
Tina's rich-text field leverages MDX so you can embed your own structured blocks. To render
a rich-text field with React we recommend the <TinaMarkdown> component from tinacms. See usage
for details.
type RichTextField = {label: stringname: stringtype: 'rich-text'templates: Template[]}
Examples
Tina will generate the appropriate component depending on the configuration provided.
Simple
{label: "Body",name: "body",isBody: true,type: "rich-text",}

Toolbar override
Change what you want to display and the order it is displayed in the editor
{label: "Body",name: "body",isBody: true,type: "rich-text",toolbarOverride: ["heading","bold", "italic"],}

Custom templates
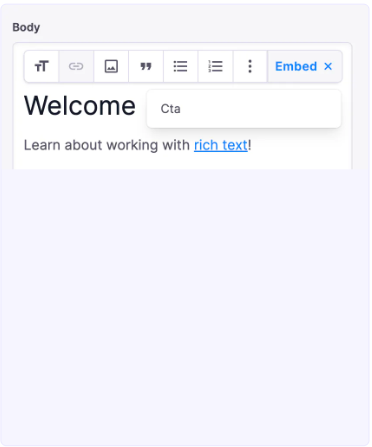
{label: "Body",name: "body",isBody: true,type: "rich-text",templates: [{name: "Cta",label: "Cta",fields: [{name: "heading",label: "Heading",type: "string"}]}]}

In markdown, this would look like...
## Hello, world!This is some text<Cta heading="Welcome" />
Results in the following response from the content API:
{post(relativePath: "voteForPedro.json") {body}}
{"data": {"post": {"body": {"type": "root","children": [{"type": "h2","children": [{"type": "text","text": "Hello, world!"}]},{"type": "p","children": [{"type": "text","text": "This is some text"}]},{"type": "mdxJsxFlowElement","name": "Cta","props": {"heading": "Welcome"}}]}}}}
Using Table
Check out how to use Table in rich text editor
Using TinaMarkdown
The <TinaMarkdown> component allows you to control how each element
is rendered. You must provide a component for each template registered
in the templates property of your field definition. Note that you can also
control rendering of built-in elements like <h1>, <a>, <img>
type TinaMarkdown = ({// The rich-text data returned from the content APIcontent: TinaMarkdownContent/*** Any templates provided in the rich-text field.* Optionally, most elements (ex. <a>) can also* be overridden*/components?: Components<{}>}) => JSX.Element
import { TinaMarkdown } from 'tinacms/dist/rich-text'// The `props` here are based off our custom "Cta" MDX componentconst Cta = (props) => {return <h2>{props.heading}</h2>}export default function MyPage(props) {return (<div><h1>{props.data.post.title}</h1><TinaMarkdown components={{ Cta }} content={props.data.post.body} /></div>)}
Markdown Handling
Since markdown is an open-format Tina does its best to handle the most common syntax's, but in some scenarios Tina will ignore or automatically alter content:
Unsupported elements
While most markdown features are supported out of the box, Tina will ignore elements that it cannot handle. We do not expect to support the full CommonMark and GitHub Flavored Markdown specs. Be sure to voice your support for various rich-text features by reaching out through one of our community channels!
- Footnotes
- Code blocks via indentation (use
```instead) - Strikethrough
Table Cell Limitations
Within table cells, support is limited to inline elements only. The following types are unsupported:
- Code Block
- Lists
- Quote
- Headings
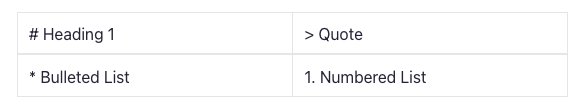
If you try to add these types into a table cell, they will be treated as a string. ❌ Figure: Bad example - A table with block elements treated as strings
❌ Figure: Bad example - A table with block elements treated as strings ✅ Figure: Good example - A table with inline elements
✅ Figure: Good example - A table with inline elements
Automatic transforms
For some elements, Tina will automatically transform the values:
Bold and italic marks:
__Hello__
Will be transformed to:
**Hello**
Line items:
- Item 1
Will be transformed to:
* Item 1
Deeply-nested blockquotes and code blocks:
Some of the more complex nesting patterns you can do with markdown are not supported
* > My blockquote
Will be transformed to:
* My blockquote
Caveats
Since markdown and MDX are traditionally handled through some sort of build step, Tina's approach adds some constraints to make things work as expected. Read more about Tina's approach to handling markdown and MDX.
All content must be serializable
When we say serializable, we mean that they must not be JavaScript expressions that would need to be executed at any point.
- No support for
import/export - No support for JavaScript expressions (eg.
const a = 2,console.log("Hello"))
For example:
## Today is {new Date().toLocaleString()}
This expression will be ignored, instead register a "Date" template:
## Today is <Date />
Then you can create a Date component which returns new Date().toLocaleString() under the hood.
All JSX must be registered as a template
In the above example, if you failed to add the Cta template in your schema definition, the JSX element
will be treated as html
Other notes
Full Spec
The full Tina MDX spec can be found here
Default values
If setting a default value for a rich-text field, you must provide the document AST. See example here
Last Edited: October 17, 2024
© TinaCMS 2019–2024